Les Twitter cards sont des types particuliers de tweets, proposés par Twitter, qui permettent de mettre en avant le contenu de différentes façons. Découvrez comment Over-Graph vous permet d’exploiter le potentiel de ces cards.
Pour vous permettre de diversifier vos publications, de vous faire gagner en visibilité ou en nombre d’interactions, Twitter propose de nombreux types de cards :
- Summary Card,
- Summary Card with Large image,
- Photo Card,
- Gallery Card,
- App Card,
- Player Card,
- Product Card,
- Website Card,
- Lead Generation Card.
Chacune d’entre elles présente des caractéristiques différentes. Par exemple, l’une des plus répandues est la Summary Card. Elle a pour but de présenter un lien partagé sur Twitter avec des élements tels qu’un titre, un petit descriptif de 200 caractères maximum ainsi qu’une photo d’illustration sur la droite du tweet. Vous l’avez probablement déjà tous croisée au détour d’un tweet.
Vous la reconnaissez maintenant, la Summary Card ?
Dans l’outil de Publication d’Over-Graph, 4 types de cards sont disponibles en complément des tweets simples et des tweets photo. En les utilisant, vos publications Twitter gagneront en visibilité et en nombre de clics !
A) Summary ou tweet résumé
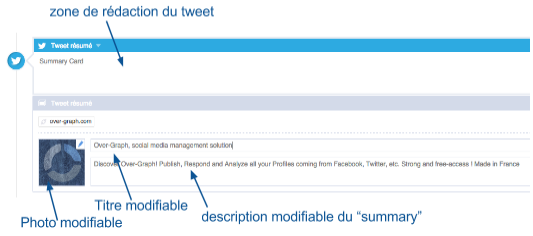
Pour publier une Summary Card dans Over-Graph, il vous suffit de la sélectionner au moment du choix de votre type de tweet.
Rédigez ensuite votre tweet puis ajoutez le lien que vous souhaitez publier.
Vous pourrez, dans un second temps, modifier le titre de votre résumé, son contenu et même changer la photo qui sera associée à votre lien.
B) Large image summary ou “tweet large image + summary”
Cette card est une variante du Summary puisque l’on y retrouve les mêmes éléments. Seule la disposition change. En effet, sur Twitter la vignette photo occupera une place plus importante par rapport au résumé du lien.
Exemple de Large image summary
Pour l’utiliser dans Over-Graph, la démarche est la même que pour les autres cards. Choisissez ce type de card, rédigez votre tweet puis ajoutez votre lien. Personnalisez ensuite votre card avant de programmer ou de publier.
Ajout d’un lien pour créer la card
C) Tweet Photo card
Avec cette card, votre lien sera illustré avec une grande photo ainsi qu’un titre.
Pour utiliser cette card, comme les autres, il est important de respecter les critères de Twitter. Par exemple, pour qu’une photo card puisse être créée, l’image doit au minimum avoir la taille suivante : 280 pixels de large et 150 pixels de hauteur (cette image doit également être inférieure à 1MB).
Une photo card après publication
D) Gallery ou “tweet galerie photo”
Attention avec cette card dont le nom peut prêter à confusion. Elle ne permet pas de publier une galerie photo mais bien d’illustrer un lien que vous partagez avec plusieurs images.
Si l’article que vous voulez partager contient de nombreuses photos et que vous souhaitez faire ressortir le côté visuel du lien dans votre tweet, cette card est faite pour vous.
De la même façon que pour les autres cards disponibles dans Over-Graph, vous pouvez personnaliser chacun des champs (image, titre, résumé) et donc changer toutes les vignettes photos.
Avec ces différents types de cards Twitter, vous aurez donc la possibilité d’adapter au mieux vos publications aux contenus que vous voulez diffuser.
Pour rappel, Over-Graph vous permet de publier en une seule fois sur un nombre illimité de comptes Twitter, de programmer la publication dans le temps, ou de sauvegarder vos brouillons pour les retrouver plus tard.
Retrouvez quelques explications sur les cards directement sur Twitter ou depuis cet article de Buffer qui en fait un bon résumé.